Paginalay-outs
De pagina lay-out submodule is een onderdeel van de "Blokken" module en is de structurele ruggengraat van ons eGo4 platform.
Deze module gaat bepalen welke soort informatie op alle pagina's getoond kan worden. Deze lay-outs leggen dus enkel een structuur op die gelinkt kan worden aan de andere modules zodat zij weten wat er getoond moet worden op hun detail, overzicht, landingspagina's,...
Type pagina lay-outs
- Detailpagina's: Een detailpagina is een pagina die de specifieke data toon van een entiteit. Deze pagina's zijn meestal de informatie pagina's van je site. Ze bevatten altijd 1 hoofditem zoals een activiteit, tekst, nieuwsitem, enz. Daarnaast kunnen ze meer informatie tonen zoals gerelateerde informatie, geo informatie, enz.
- Homepage: De homepage is een unieke pagina die maar 1x voorkomt. Dit is het uithangsbord van je website.
- Landingspagina's: Dit soort pagina's zijn visuele voorstellingen van het hoofdmenu. Je krijgt dus een boomstructuur in jouw design te zien.
- Overzichtspagina's: Overzichtspagina's zijn lijst pagina's. Deze lijsten meestal modules op. De meeste zijn met zoek en filter mogelijkheden. Er zijn nog sommigen oudere die een eenvoudige alphabetische volgorde handhaven zoals de Interne diensten module. De meeste modules die geen AZ hebben hebben een overzichtpagina.
- Overzichtspagina's AZ: Overzichtspagina's AZ zijn ook lijst pagina's. Deze handhaven echter een A tot Z structuur met een letter filter balk waarbij je op een letter kunt filteren. Typishe modules die deze soort gebruiken zijn: Webformulieren, Producten & Diesten, Documenten en de AZ gids.
- Pagina: eGo4 gebruikt nog verscheidene pagina's als default 'pagina'. Deze layout moet dus ook nog aangemaakt worden. We leggen later nog uit welke dit zijn.
Type pagina's
De eerste 6 komen overeen met de type pagina lay-outs en deze kan je daar uit afleiden. We hebben hier echter nog een paar speciale gevallen, onder de lijst is er een foto toegevoegd om de instellingen te verklaren.
- Detailpagina
- Homepage
- Landingspagina
- Overzichtspagina
- Overzichtspagina AZ
- Pagina
- Pagina Profiel: Deze pagina lay-out is van het type: "Pagina". Dit wordt echter hier gekozen omdat "Mijn profiel" geen eigen module heeft in de backoffice.
- Overzichtspagina RSS: Deze pagina lay-out is van het type: "Overzichtspagina" en is een simpele lijst zonder zoek en filter voor de RSS module.
- Overzichtspagina Zoeken: De pagina lay-out is van het Type: "Overzichtspagina" en is een zoek lijst met filters. Deze is voor de globale zoek die geen aparte module heeft.
De aangehaalde type pagina's moeten in de "website-instellingen" module allemaal een waarde(pagina lay-out) hebben zodat er voor elk type pagina een structuur/lay-out beschikbaar is. Dit zijn dan ook alle standaard structuren waar eGo4 op gaat terugvallen. We raden dus ook aan voor elk van deze type pagina en pagina lay-out aangemaakt & gekozen is zodat er geen 'error of wit' scherm getoond wordt.
Deze moeten voor elke deelsite opnieuw ingesteld worden. Er is echter de mogelijkheid pagina lay-outs te delen naar deelsites. Wij raden aan de export & import funtionaliteit te gebruiken zodat deze gecloned worden ipv gedeeld. Zo heb je een goede start en kan je vrij lay-out's aanpassen zonder andere sites te beïnvloeden.
Een pagina lay-out maken
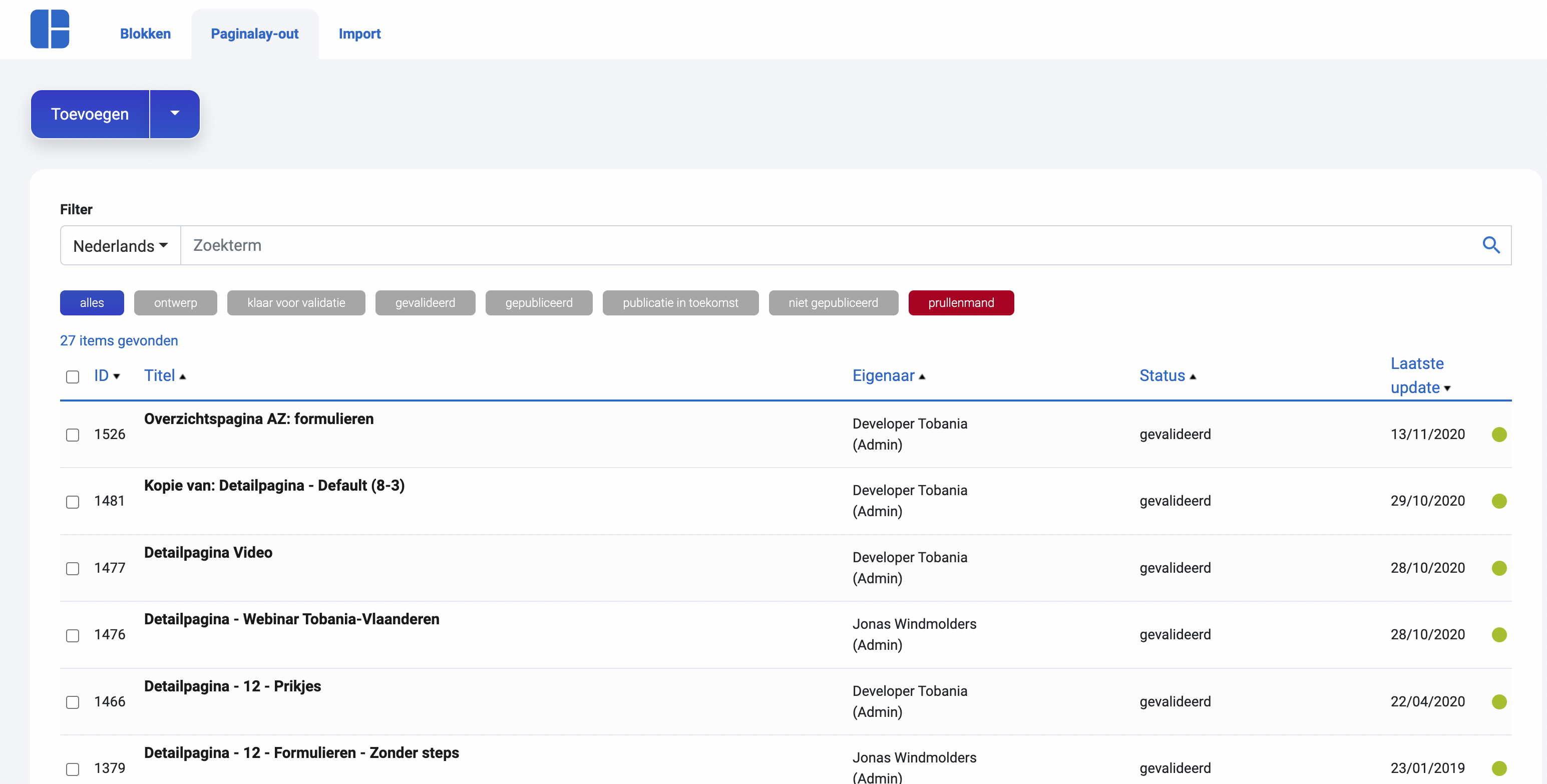
Indien we navigeren naar de "Blokken" module en kiezen voor het 2de tabblad "Pagina lay-out's", zien we de lijst van bestaande pagina lay-outs. Hier kunnen wij eenvoudig pagina lay-outs gaan aanmaken. Het is aangeraden voor elke module een eigen pagina lay-out te maken om zo het meeste uit je site te halen. Een activiteit heeft bijvoorbeeld andere randinformatie nodig dan een tekstpagina of nieuwsitem. Je kan uiteraard een bestaande kopïeren en deze dan bewerken voor een andere module.
Het is aangeraden voor elke module een eigen pagina lay-out te maken om zo het meeste uit je site te halen. Een activiteit heeft bijvoorbeeld andere randinformatie nodig dan een tekstpagina of nieuwsitem. Je kan uiteraard een bestaande kopïeren en deze dan bewerken voor een andere module.
Een overzichtpagina kan dan weer een andere focus hebben voor de nieuwslijst dan bijvoorbeeld de wegenwerken lijst.
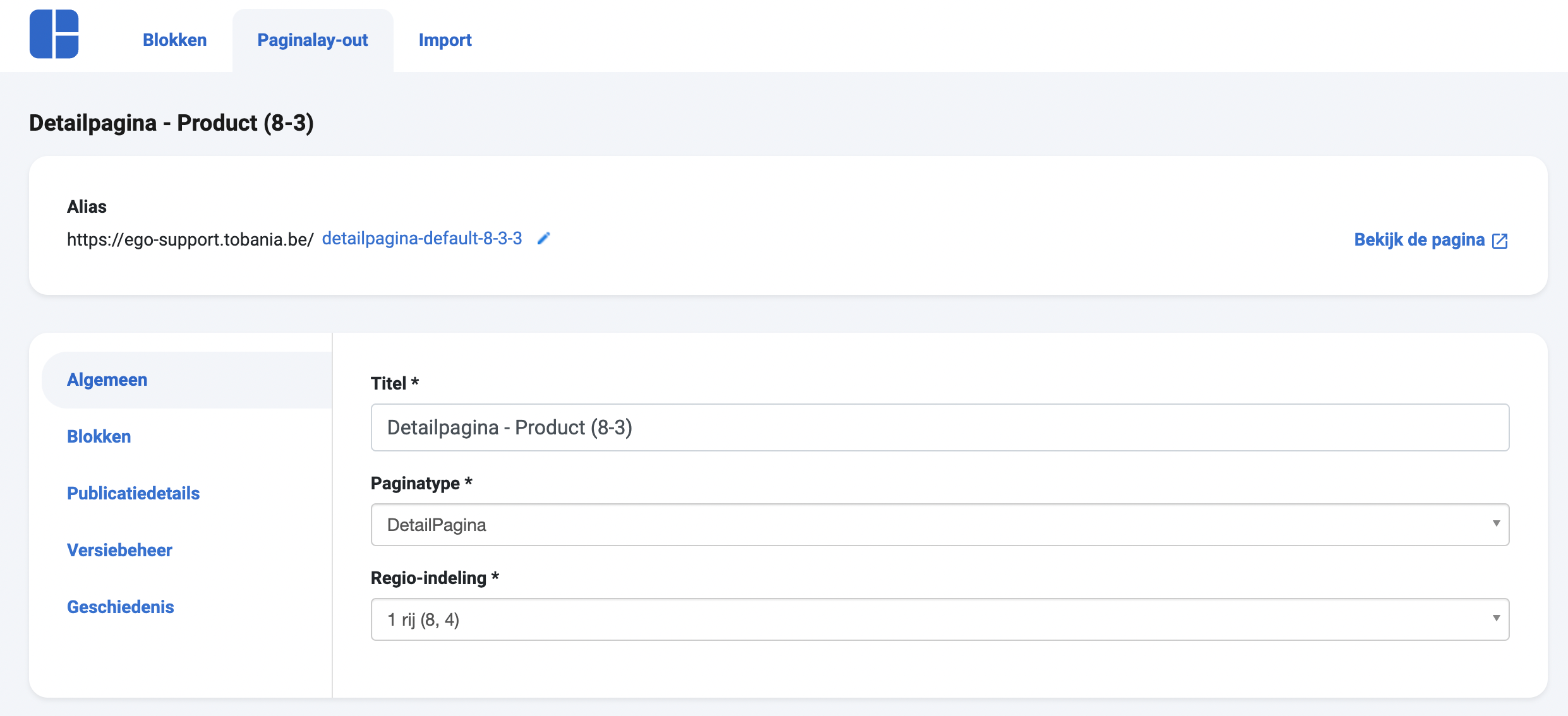
Indien we klikken op 'toevoegen' kunnen we een nieuwe pagina lay-out aanmaken:
- Kies een goede titel met zoveel mogelijk informatie in zodat je een lay-out niet moet openen in de lijst om te weten waarvoor het dient. We raden aan hier het type, module en indeling al te vermelden. Dit is echter iets wat jouw werkkring gaat moeten ondervinden wat ze het duidelijkst vinden.
- Paginatype is het type pagina waarvoor je de lay-out aanmaakt. Naargelang deze keuze ge je andere blokken kunnen slepen op je pagina lay-out.
- Regio indeling: Hier kies je een structurele indeling die de lay-out gaat aanemen. Deze bevatten rijen en kolommen. 1 rij is 12 kolomdelen breedt. een 8-4 heeft dus als betekenits: 1 rij met een kolom van 4 breed en een kolom van 8 breed. Deze structuur gaat handig zijn om je blokken in te sorteren en in te delen.
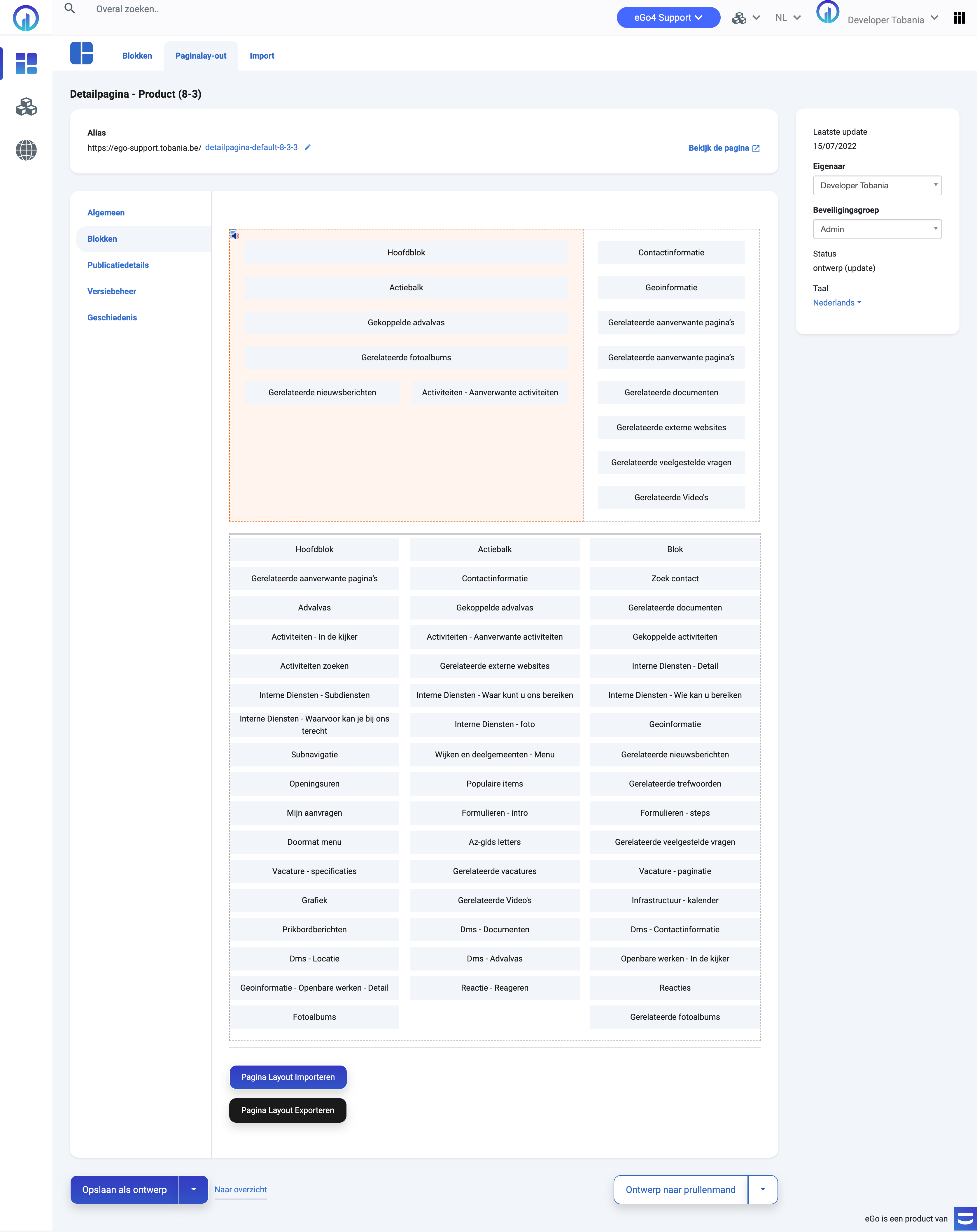
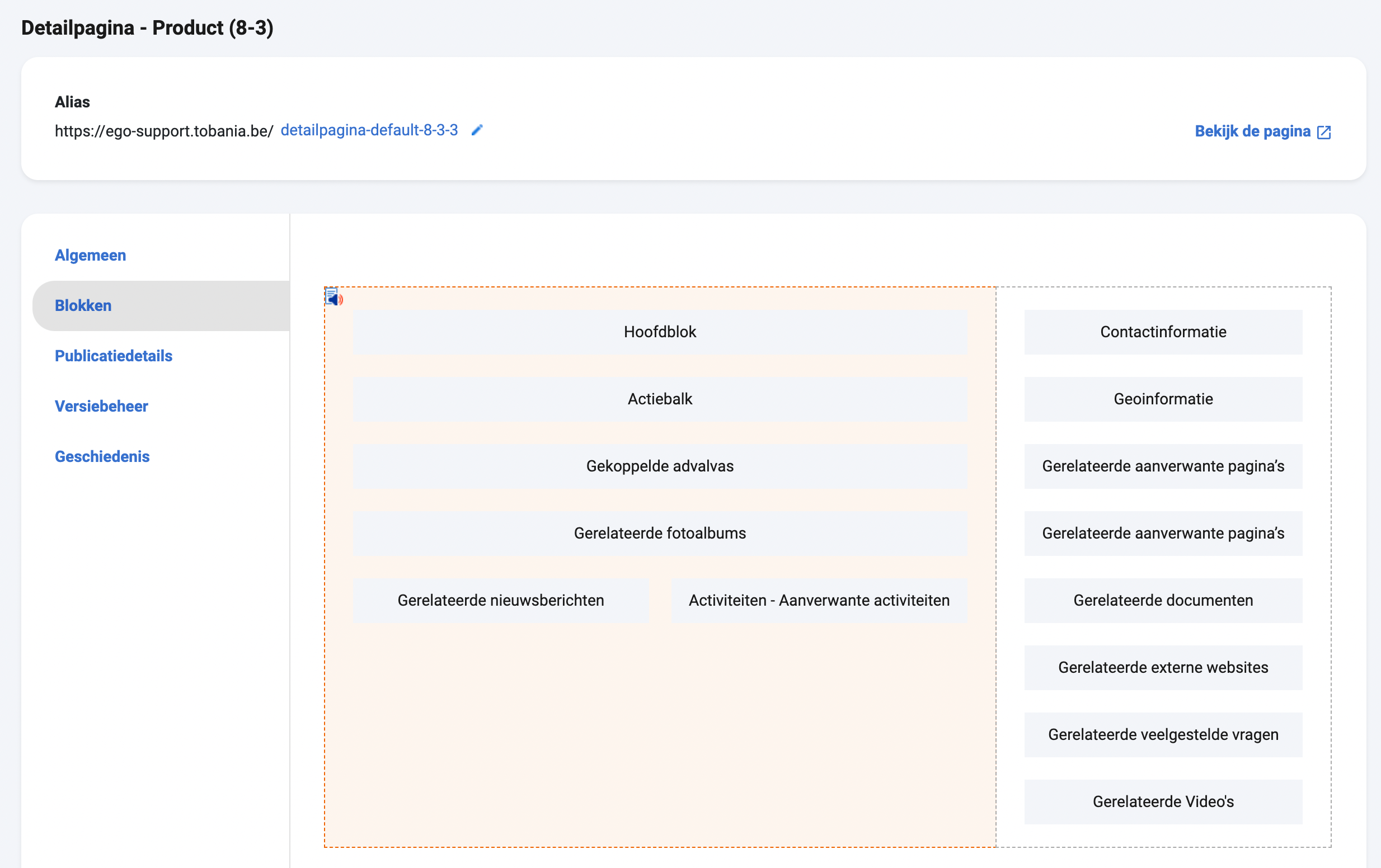
 Vervolgens gaan we bepalen wat er moet getoond worden op deze pagina lay-out. Daarvoor navigeren we naar het verticaal tabje: Blokken. ( NIET het hoofdtab Blokken !! )
Vervolgens gaan we bepalen wat er moet getoond worden op deze pagina lay-out. Daarvoor navigeren we naar het verticaal tabje: Blokken. ( NIET het hoofdtab Blokken !! )
Hier krijgen we nu een visuele structuur te zien van de regio indeling die jij gekozen hebt. In ons voorbeeld was dit 1 rij met een 8 en een 4 kolom.
Hier kunnen wij nu blokken in gaan slepen om zo de pagina lay-out vertellen welke soort data hij moeten tonen. Je moet dus in gedachten houden voor welk doel je de pagina lay-out aan het maken bent. Een geoinformatie blokje is bijvoorbeeld nuttig voor een activiteit maar dan weer overbodig voor een prikbordbericht. Het kan uiteraard geen kwaad als er een blok op de pagina staat die geen data zou binnenkrijgen, dan wordt deze gewoonweg niet getoond. ( VB: een event zonder geoinformatie gaat dan geen google map te zien krijgen, ook al staat het geoinfo blokje op de pagina lay-out).
Het is aangeraden het blok 'Hoofdblok' altijd op de pagina lay-out te plaatsen indien deze beschikbaar is aangezien deze de hoofddata toont in de meeste gevallen. Uitzonderingen hierop komen we later nog tegen.
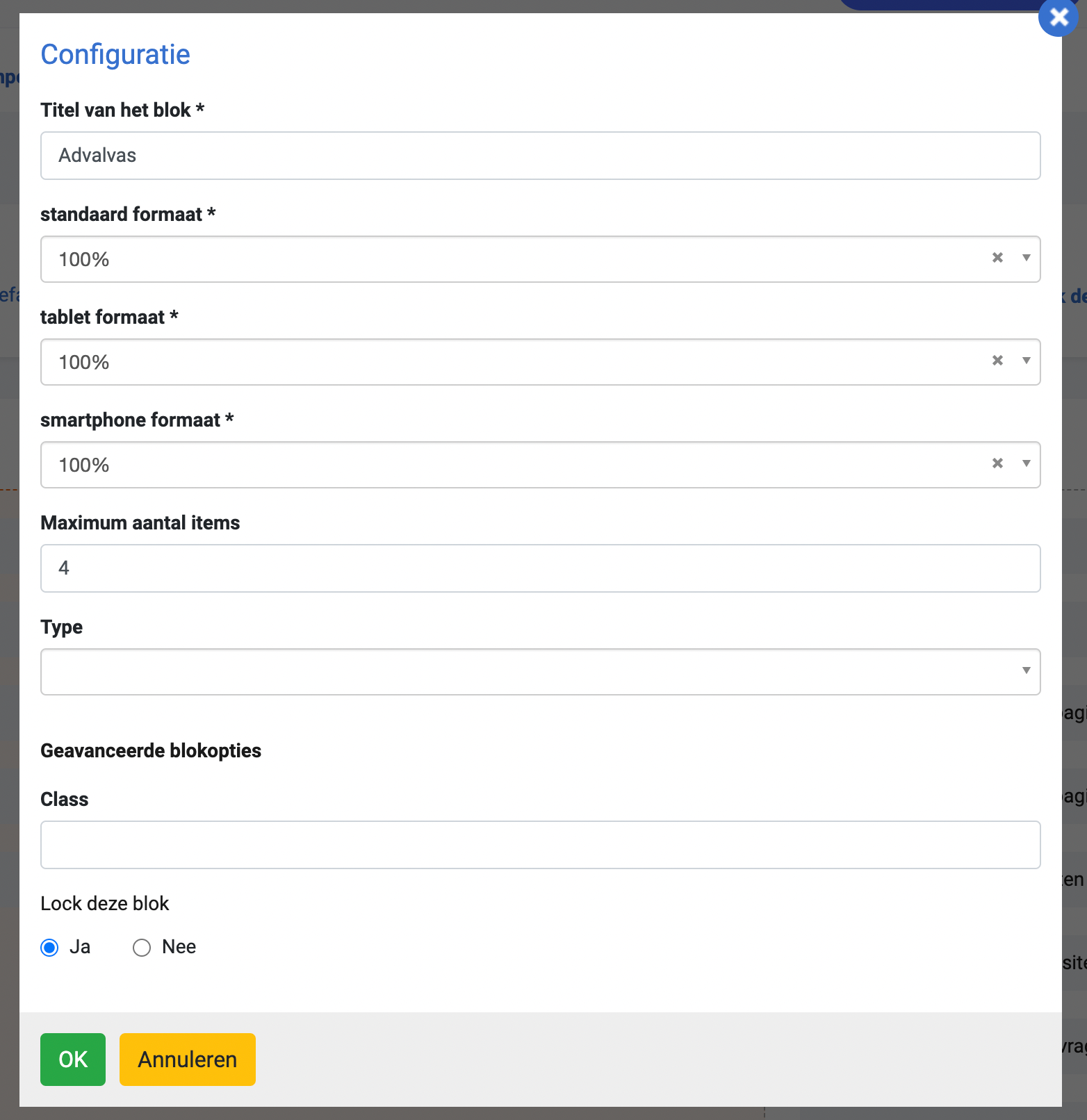
Je bent voor de rest vrij de beschikbare blokken te slepen op je lay-out naargelang je nodig vindt. Elk blokje kan je nogeens bewerken. Hier vind je de instellingen terug van een specifiek blok. In deze tutorial halen we enkel de globale mogelijkheden aan. Specifieke instellingen van een blok ga je kunnen terug vinden in de blok zijn verklarende pagina.
- Titel: Niet zichtbaar op de foto maar dit zou dan de titel zijn bij dit blokje.
- Standaard formaat: De procentuele breedte van het blokje IN zijn kolom op een normaal scherm. (Schermen groter als 992 pixels breed)
- Tablet formaat: De procentuele breedte van het blokje IN zijn kolom op een tablet scherm. (Schermen tussen 992 pixels en 768 pixels breed)
- Smartphone formaat: De procentuele breedte van het blokje IN zijn kolom op een smartphone scherm. (Schermen kleiner als 768 breed)
- Class: De mogelijkheid een CSS klasse rond inhoud van de block te plaatsen
- Lock deze blok: Doet momenteel NIETS.
Een lijst met alle blokken die er zijn is nog in aanmaak; TODO
Je hebt hier ook de mogelijkheid de structuur te importeren of exporteren van deze pagina lay-out. Dit is handig om eventueel van aan andere deelsite een structuur snel te gaan halen.
STAP 3: Koppelen
De laatste stap in het gebruiken van de paginelay-outs is het koppelen aan de effectieve data.
Hier is een hiërarchie van toepassing zodat eGo4 weet welke layout hij moet tonen.
- Op Item niveau ( Enkel detailpagina ).
- Module niveau
- Site niveau
eGo4 gaat atijd bij 1 beginnen en de eerste gebruiken die hij vindt.
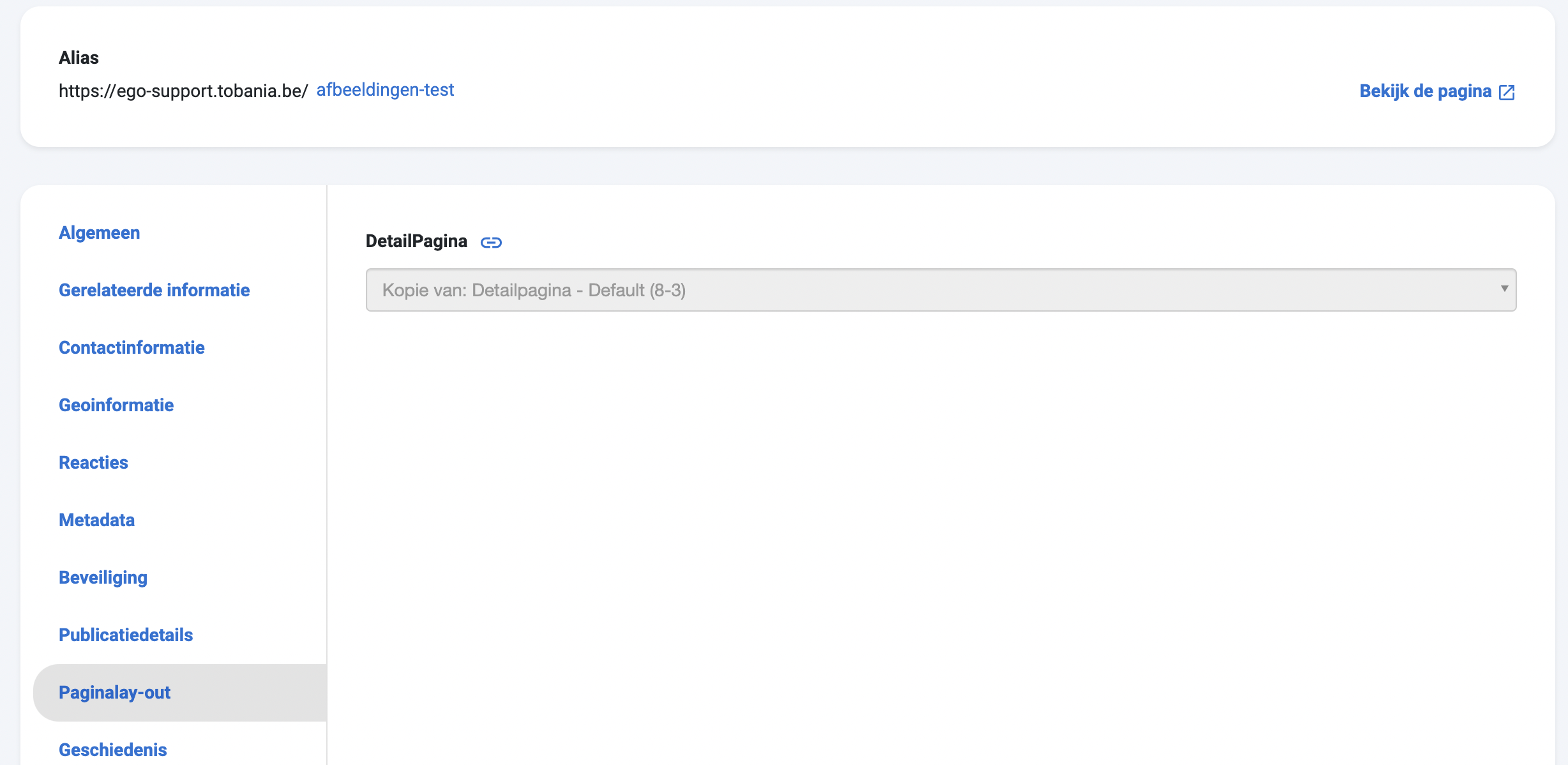
Optie 1: Item specifiek
Deze optie is de zwaarste in gewicht en geeft je een mogelijk om er item een eigen paginalayout in te stellen. Dit is dus ook enkel voor de detailpagina van dit item. We kunnen dus aan deze pagina een specifieke layout toewijzen die bijvoorbeeld enkel voor deze pagina moet gebruikt worden en niet voor de andere tutorials. Deze optie vind je in het tabje 'pagina lay-out' van het speficieke Item:
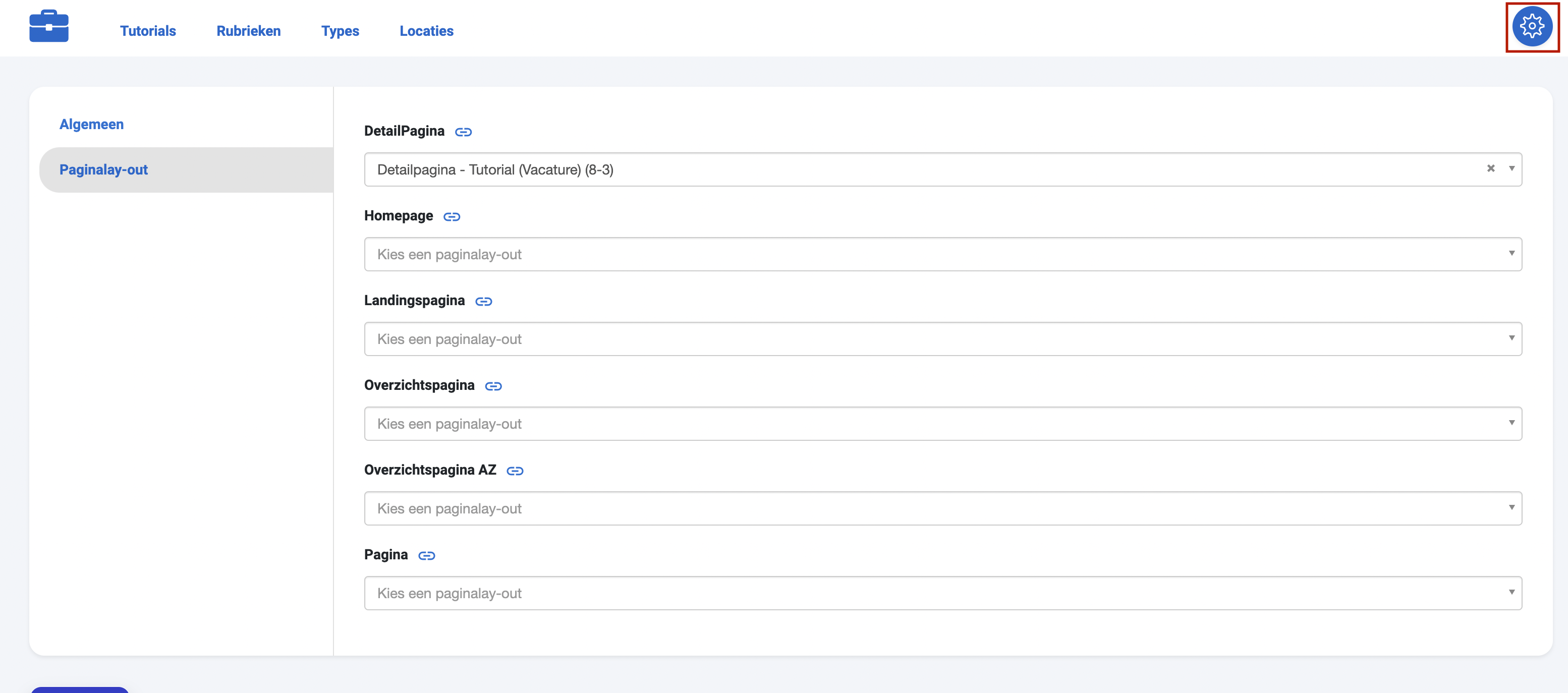
Optie 2: Module specifiek
De meest gebruikte optie en aangeraden om dit voor elke module in te stellen. Deze instellingen vind je terug in de configuratie tab van de module. Je moet hier uiteraard rechten op hebben om deze te kunnen zien. De lay-outs die je hier kiest zullen op alle pagina's effect hebben van deze module TENZIJ dit nog overschreven wordt door OPTIE 1.
De lay-outs die je hier kiest zullen op alle pagina's effect hebben van deze module TENZIJ dit nog overschreven wordt door OPTIE 1.
Je moet wel in rekening houden dat niet elke paginatype gebruikt wordt in elke module. Aangezien dit een gedeelde funtionaliteit is worden dus ook type's getoond die niet gebruikt worden zoals Homepage die nergens nog voorkomt behalve op site niveau.
Voor alle data modules is Detailpagina, Overzcihtspagina of overzichtspagina AZ belangrijk.
Landingspagina, Pagina & Homepage mogen hier gewoonweg genegeerd worden.
Landingspagina heeft dus enkel nu in de 'Landingspagina' module. Deze module heeft geen enkel ander paginatype in gebruik.
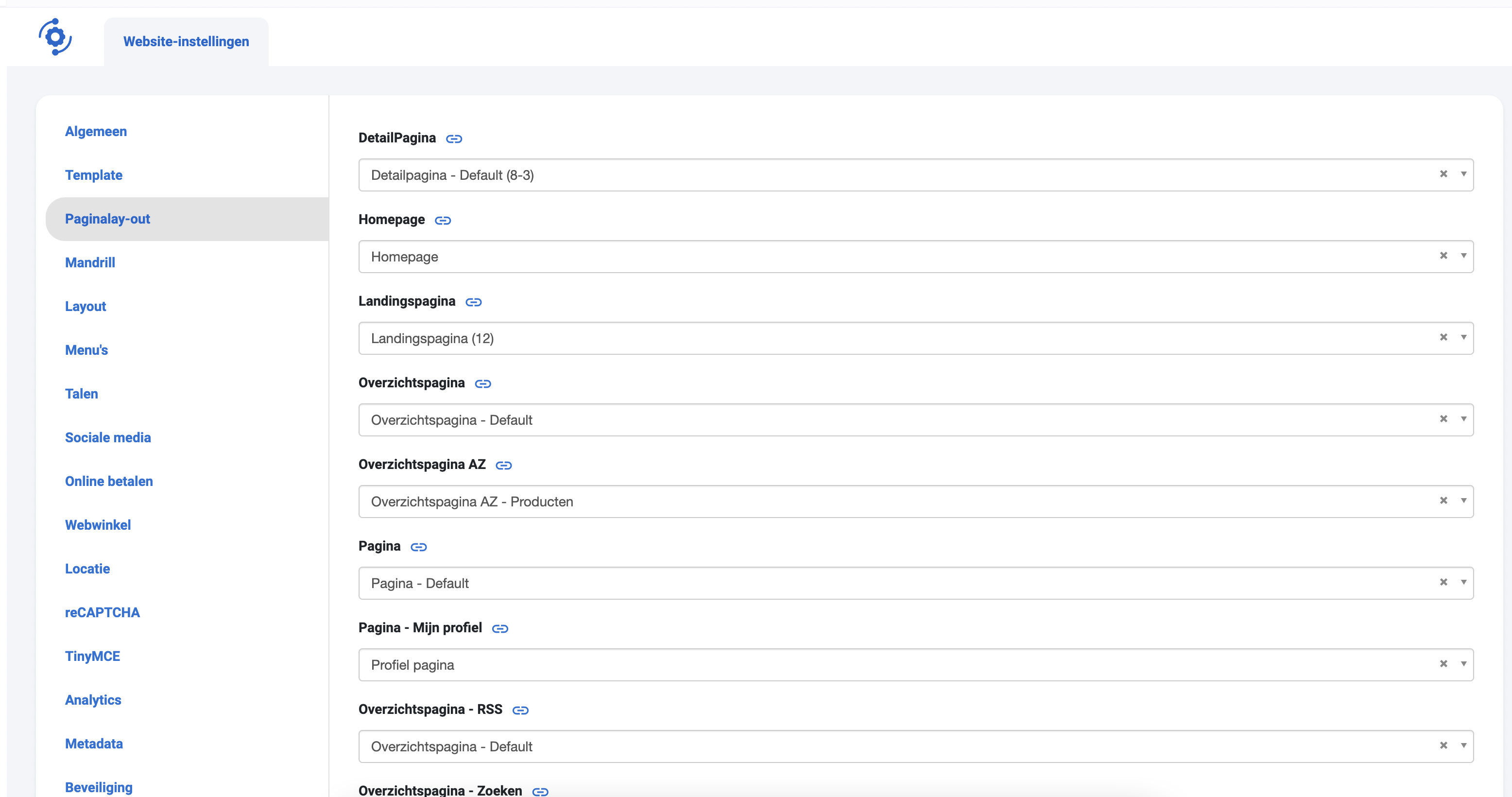
Optie 3: Website-instellingen
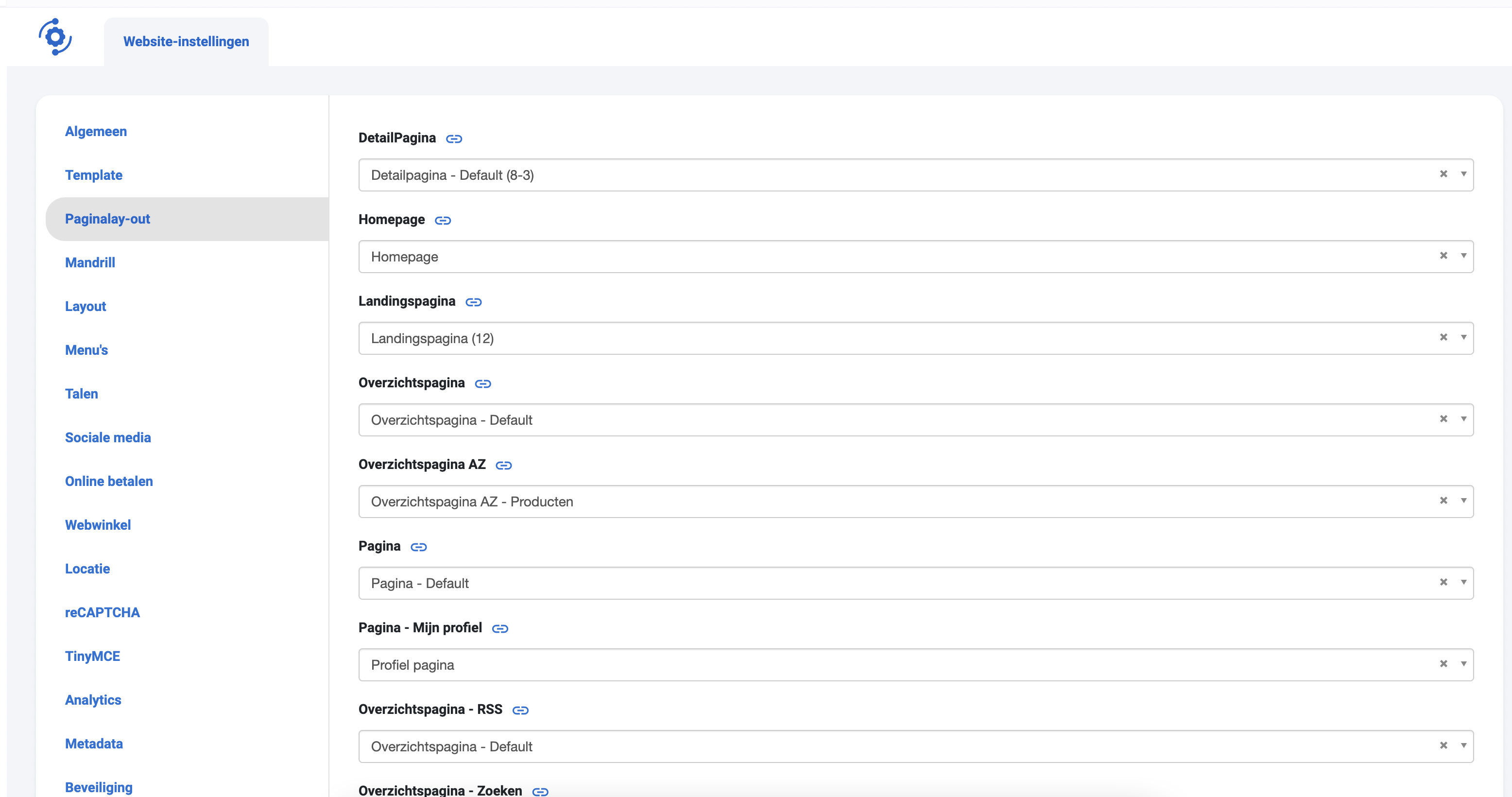
Als laatste middel gaat de site lijken op website niveau. Zoals eerder aangehaald vind je deze terug in de website instellingen -> pagina lay-outs tabje. Deze velden zijn dus verplicht voor een correct werkende site. 
Meertaligheid
Je kan pagelay-outs aanmaken in elke taal. Dit is in sommige gevallen wel eens aangeraden maar niet noodzakelijk. Indien een pagina lay-out niet is aangemaakt of ingesteld in een andere taal dan gaat deze de overeenkomstige pagina lay-out nemen van de standaard taal.
Voorbeeld back & front
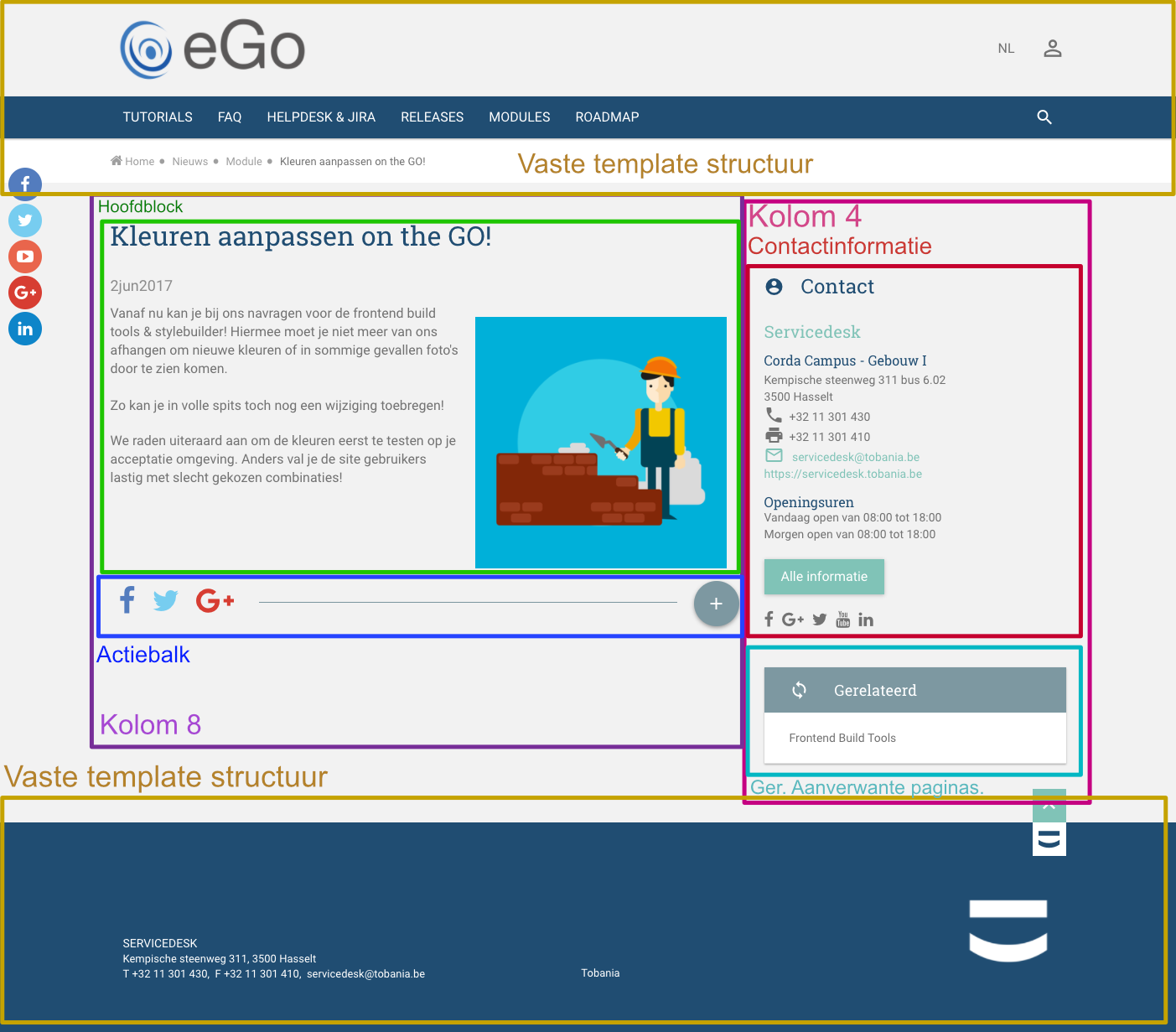
Volgende structuur is gekozen voor de pagina: https://ego-support.tobania.be/kleuren-aanpassen-on-the-go- 
Hieronder zijn de blokken en regio's aangeduid ter verduideljking. Blokken die niet getoond worden hadden geen inhoud voor dit item.

Contact
Serviceteam
Corda Campus - Gebouw I
Kempische steenweg 311 bus 6.02
3500 HasseltOpeningsuren
- Vandaag gesloten
- Morgen open van 09:00 tot 17:00